Najprostszą, najbardziej intuicyjną i najbardziej polecaną opcją jest:
Dodawanie zdjęć jako załącznik.
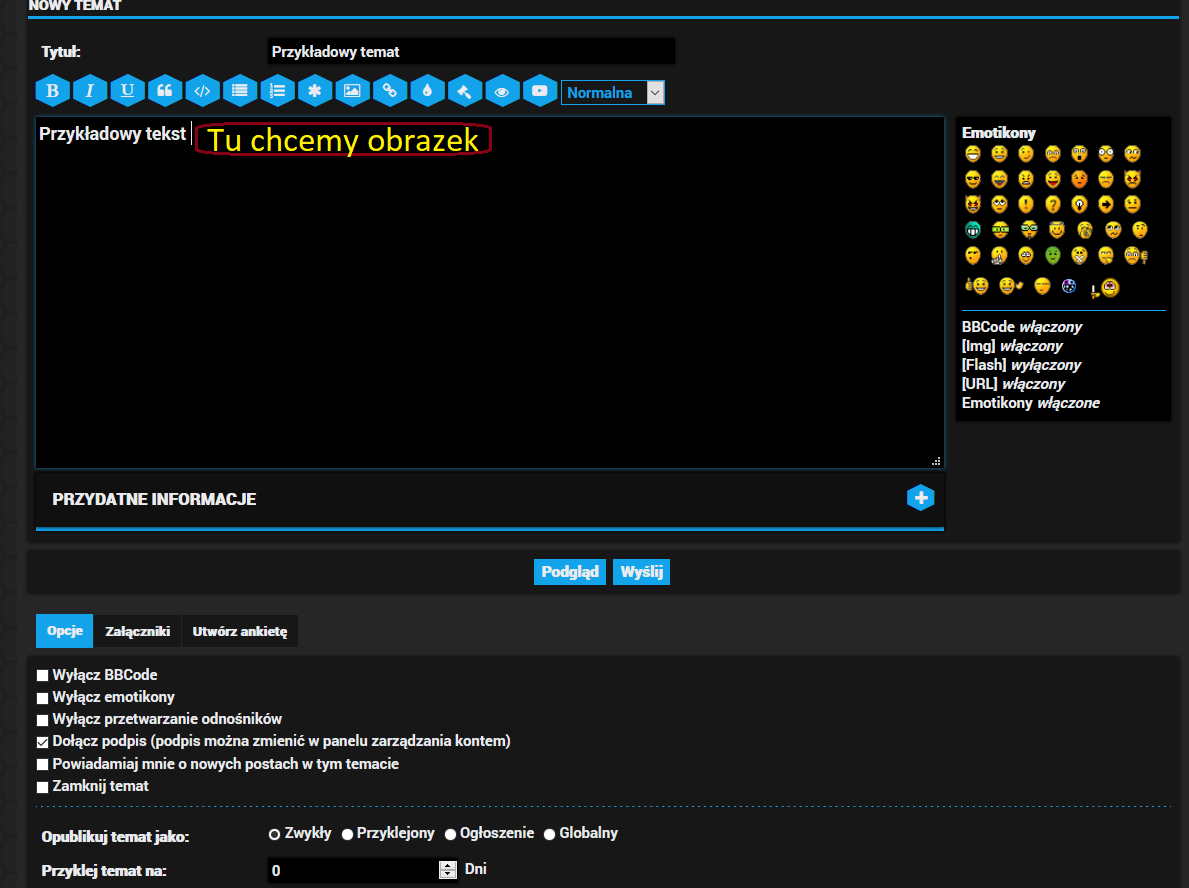
Oto przykładowy post:

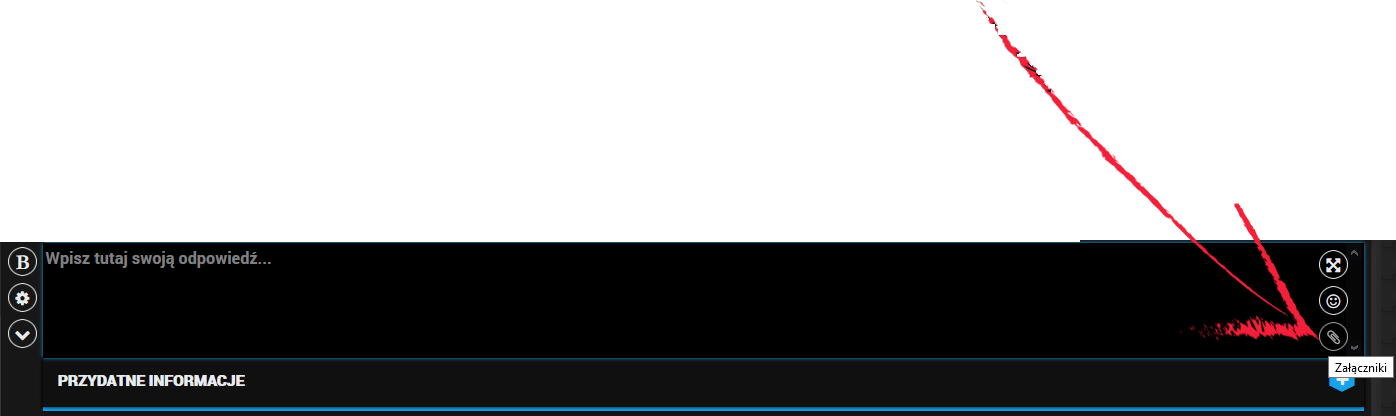
+Jeśli korzystasz z panelu szybkiej odpowiedzi:
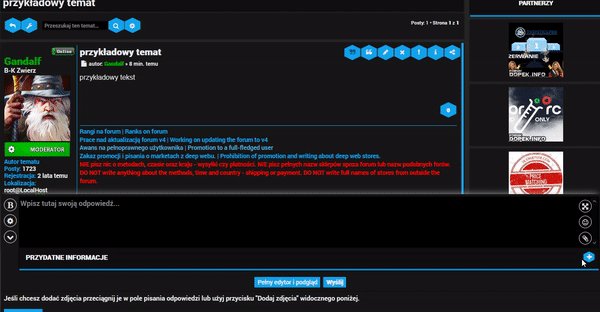
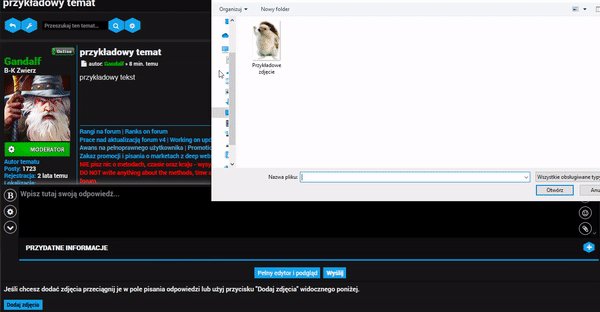
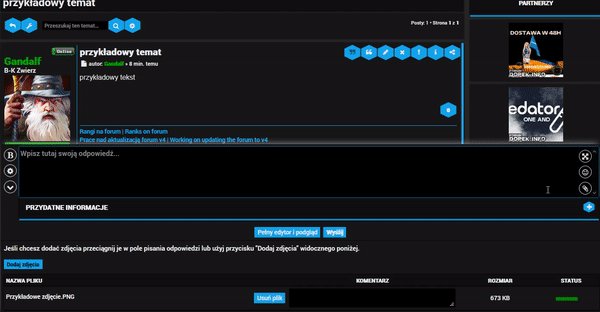
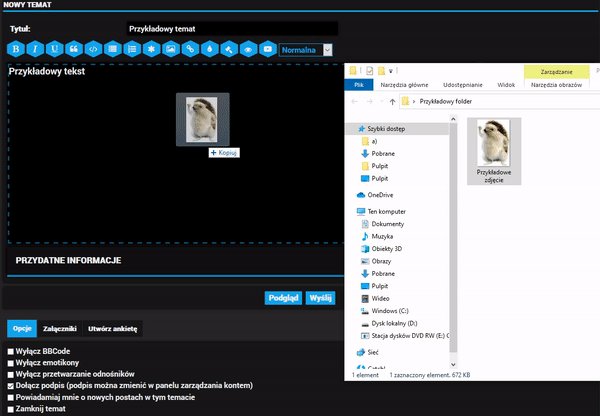
Kliknij w ikonę załącznika widoczną na dole, z prawej strony pola pisania. Następnie kliknij button "Dodaj zdjęcia" i wybierz z dysku obraz, który chcesz wstawić. Wszystkie te czynności są pokazane krok po kroku niżej:


+Jeśli korzystasz z panelu pełnej odpowiedzi:
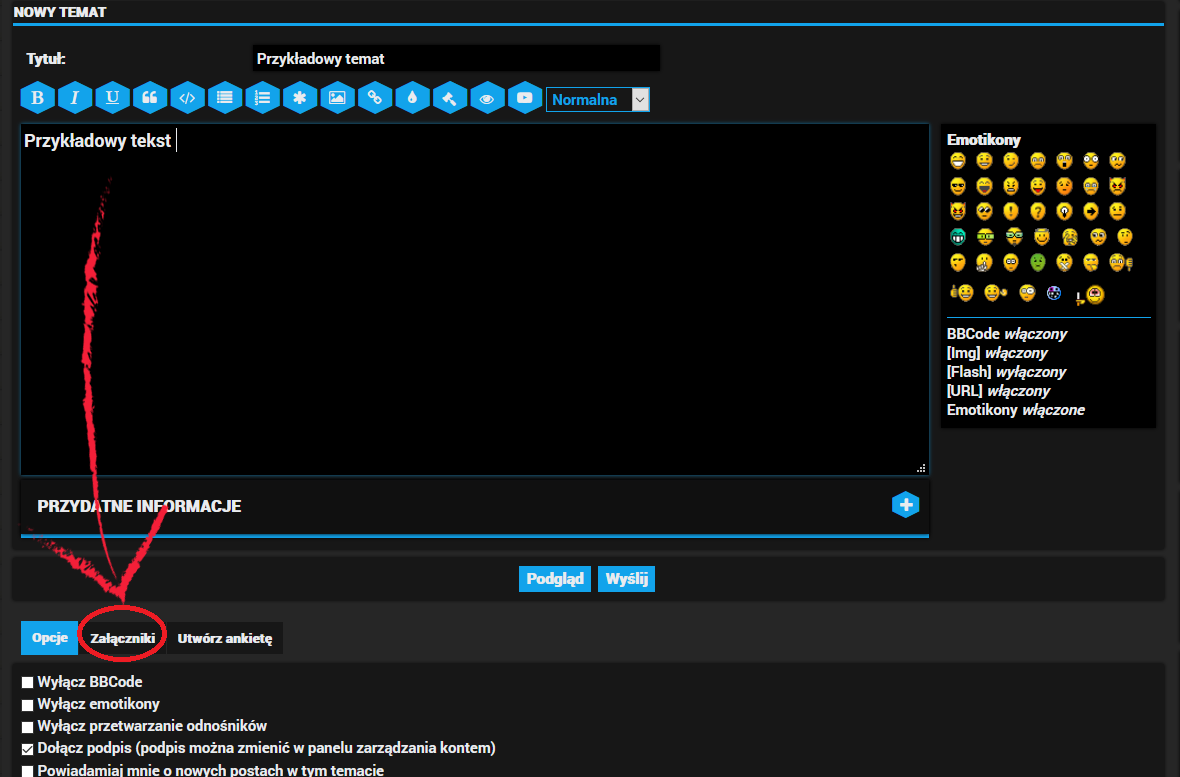
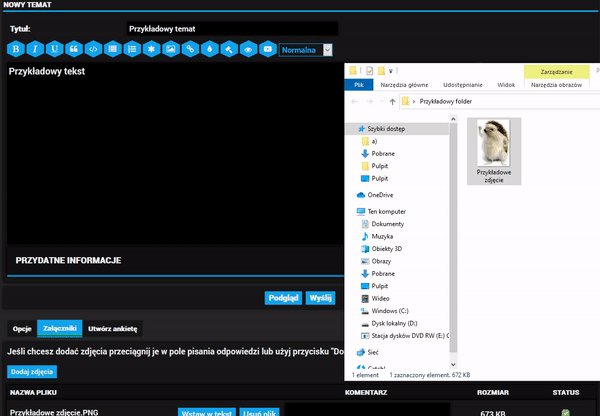
Kliknij w drugą zakładkę od lewej znajdującą się pod polem pisania "Załączniki".

Kliknij w niego - Super! Teraz widzimy zakładkę "Załączniki"
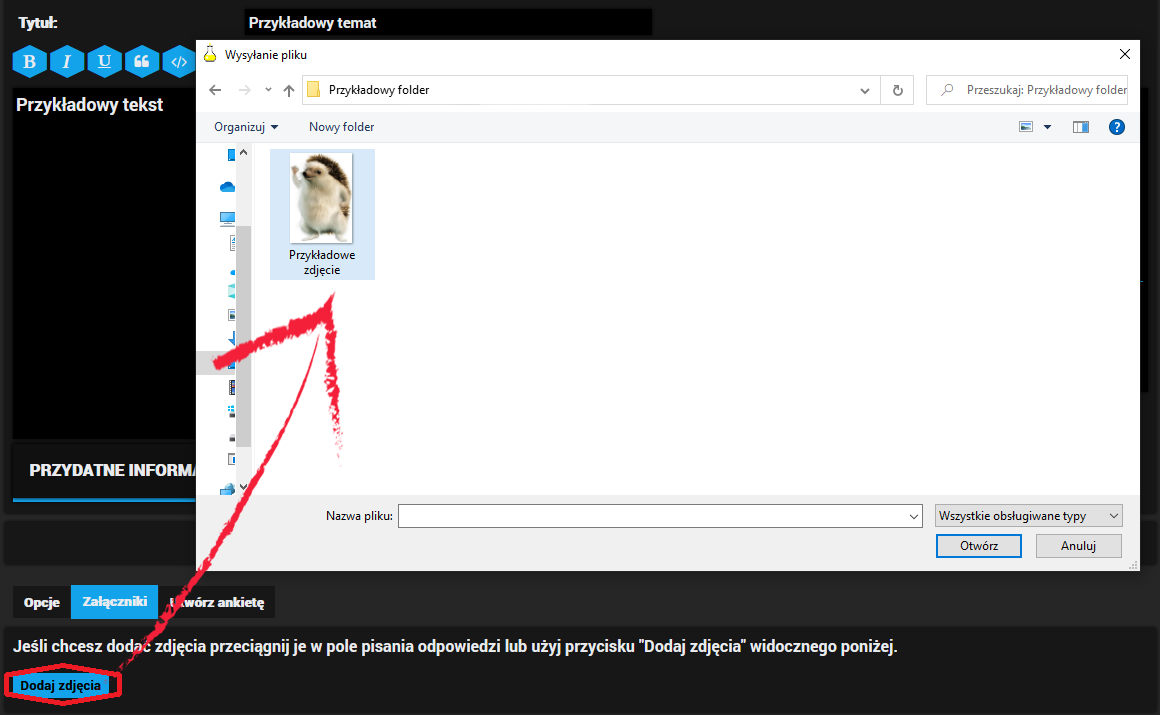
Aby dodać zdjęcie, po prostu kliknij w pole "Dodaj zdjęcie", a wyświetli Nam się okienko wybrania pliku - wystarczy, że wybierzesz zdjęcie, które chcesz dodać (musi być w znanych formatach *jpg, *png, *jpeg* itp):

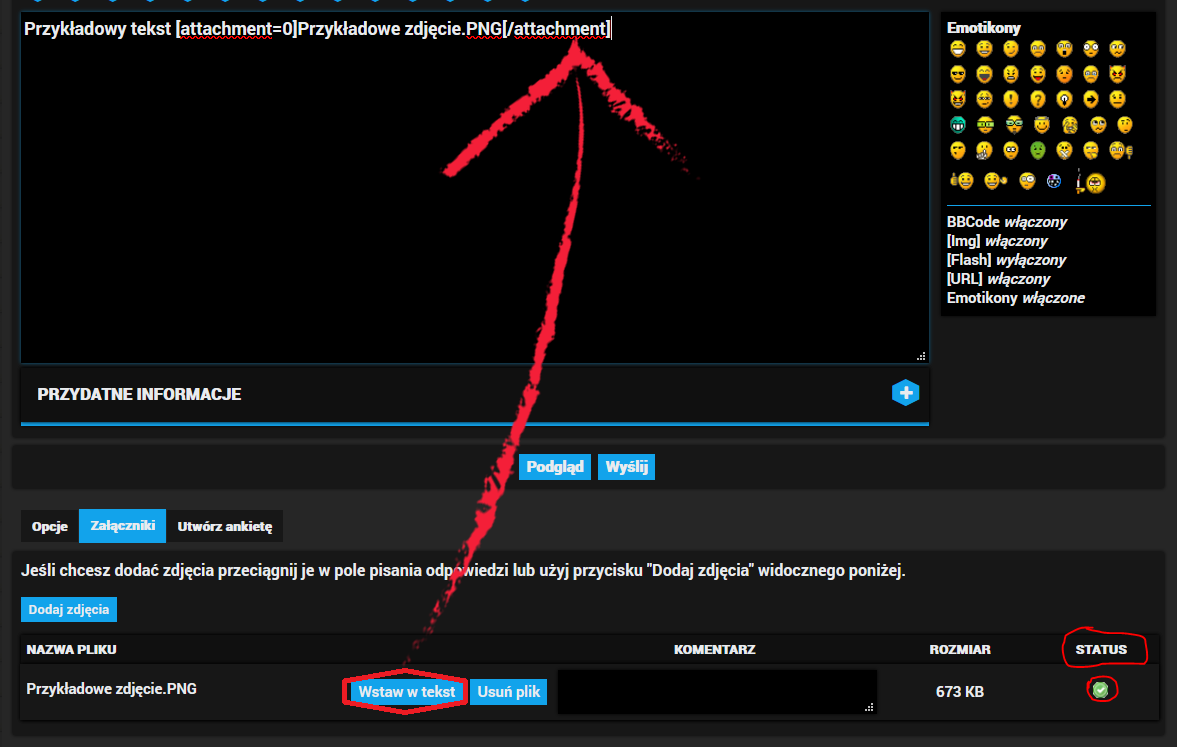
Po wybraniu interesującego Nas obrazka, gdy już chcemy dodać w odpowiednie pole tekstu, wystarczy kliknąć "wstaw w tekst", a obrazek samoistnie doda się w wybrane przez Nas pole tekstu:

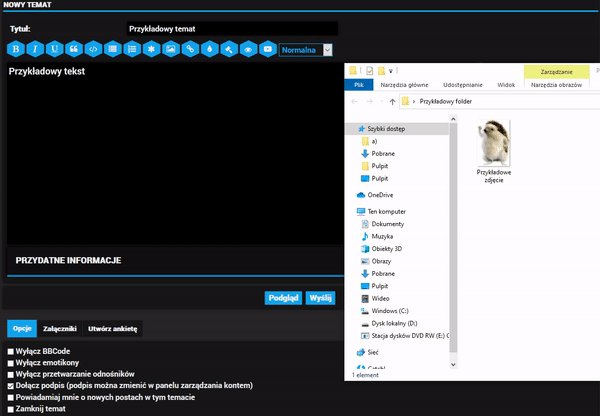
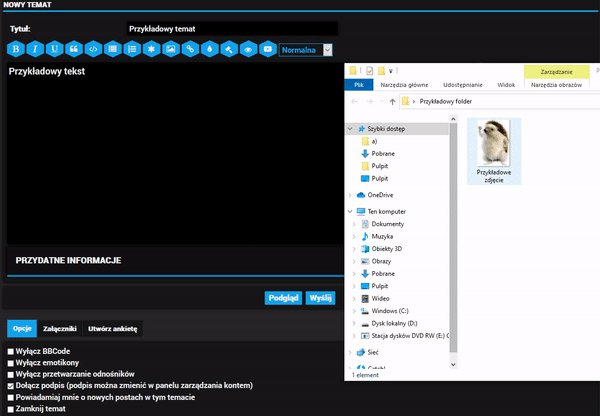
Załącznik można dodać również za pomocą przeciągnięcia zdjęcia w pole tekstu. Działa to zarówno w panelu szybkiej jak i w panelu pełnej odpowiedzi. Wystarczy przeciągnąć zdjęcie, które chcemy wstawić w pole pisania i gotowe!

Kolejna opcja, to kopiowanie obrazków z innych stron - zew. hostingów. Oczywiście wszystkie te opcje działają zarówno w szybkiej jak i pełnej odpowiedzi.
Można to zrobić dwiema metodami.
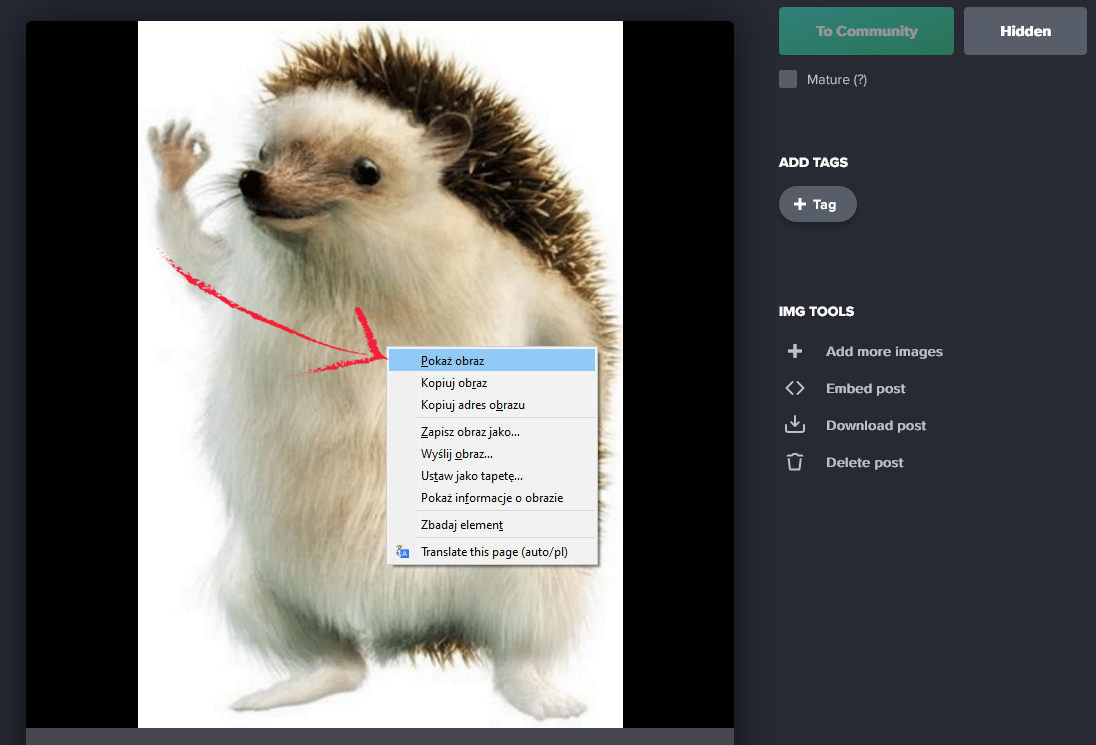
Pierwsza - prostsza, jako załącznik - wystarczy kliknąć prawym przyciskiem przyciskiem myszy na interesujący Nas obrazek w internecie, oraz kliknięcie lewym przyciskiem myszy na opcję "Kopiuj Obraz"
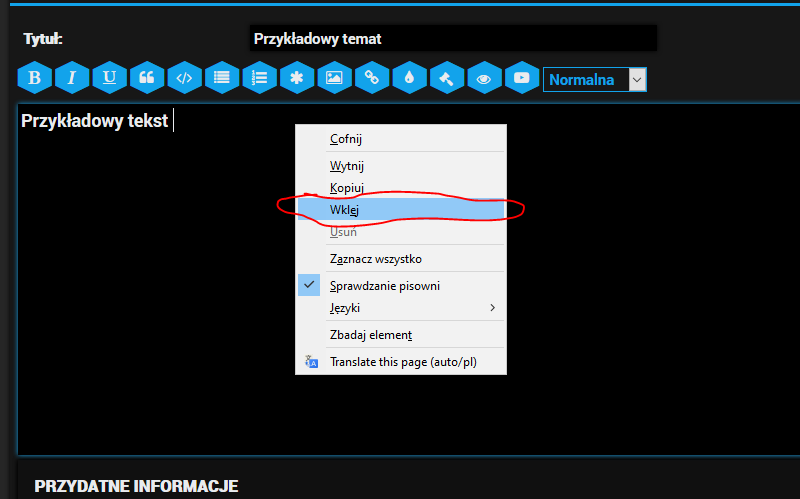
Następnie przejście do swojego posta, kliknięcie w pole pisania (tak, aby je zaznaczyć) oraz kliknięcie CTRL + V, lub prawym przyciskiem myszy, oraz wybranie opcji "wklej", w interesujące Nas miejsce posta. Działa to zarówno w panelu szybkiej jak i w panelu pełnej odpowiedzi.

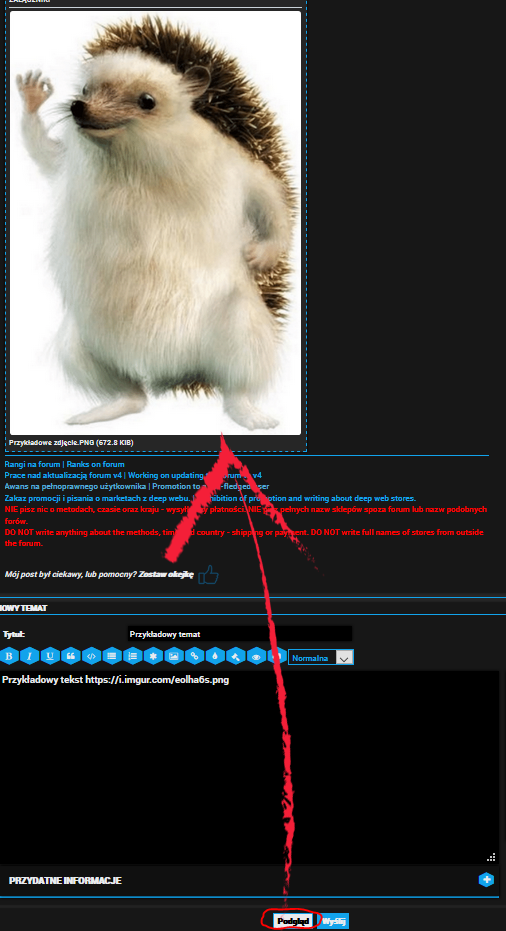
Zauważ, że po wklejeniu, dodał się załącznik poniżej, oraz po wybraniu opcji "podgląd", możemy spojrzeć, gdzie umiejscowiliśmy obrazek:

Drugą dozwoloną opcją, jest opcja osadzenia obrazka z zewnętrznego serwera w tagach img. Osadzony w ten sposób obrazek zostanie po chwili pobrany na nasz serwer, także finalnie również się znajdzie u nas, tak jak w przypadku załącznika - dzięki czemu nie będzie usunięty w momencie, gdy zniknie z zew. serwera.
Opiszemy to na przykładzie IMGUR.COM
Tak więc jeżeli mamy zdjęcie na zew. hostingu typu imgur:
Albo klikamy prawy przycisk myszy na dany obraz i następnie wybieramy "kopiuj adres obrazu".
Albo kliknij prawym przyciskiem myszy na obraz, oraz zaznacz opcję "pokaż obraz":

Po kliknięciu, zauważ, że zmienił się link - to bezpośredni link do obrazu, wraz z rozszerzeniem obrazu i taki link jest wykrywany, oraz akceptowalny przez skrypt.
Skopiuj link ten link:

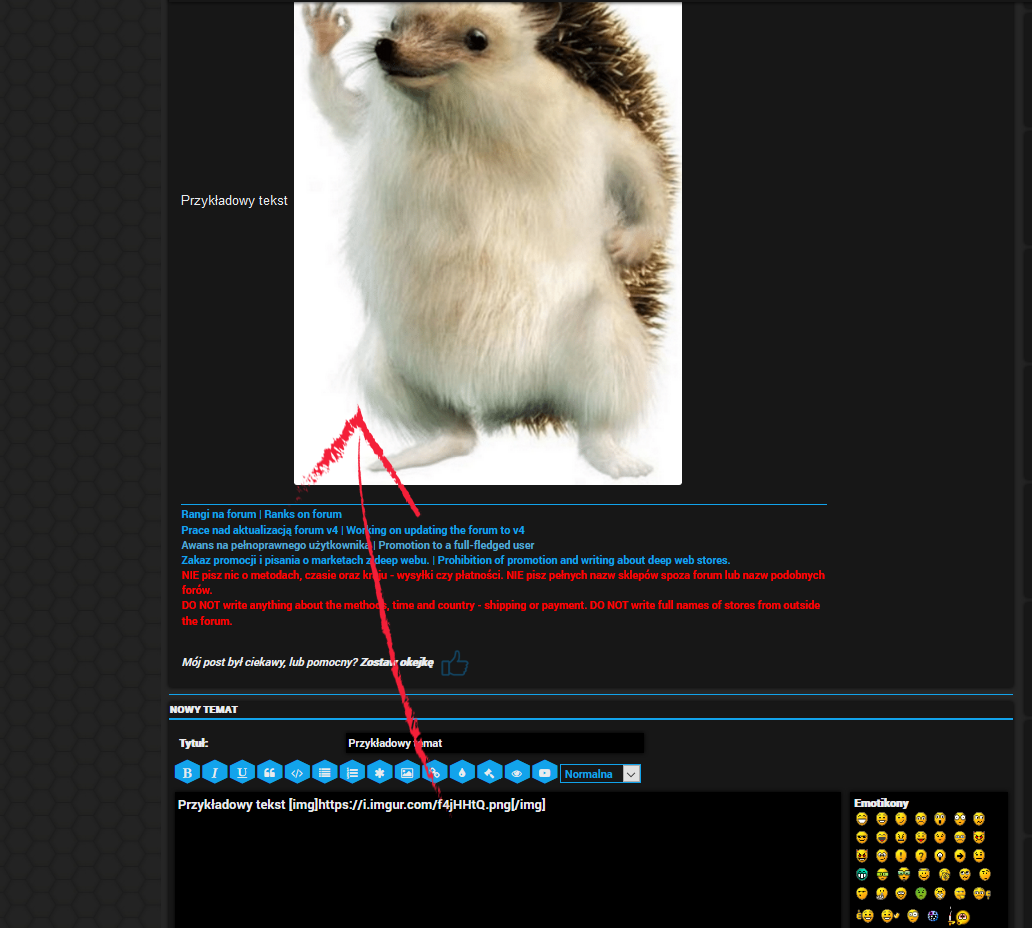
Teraz przekopiowany link wklej w miejsce swojego posta, gdzie chcesz, aby widniała grafika, którą chcesz udostępnić.
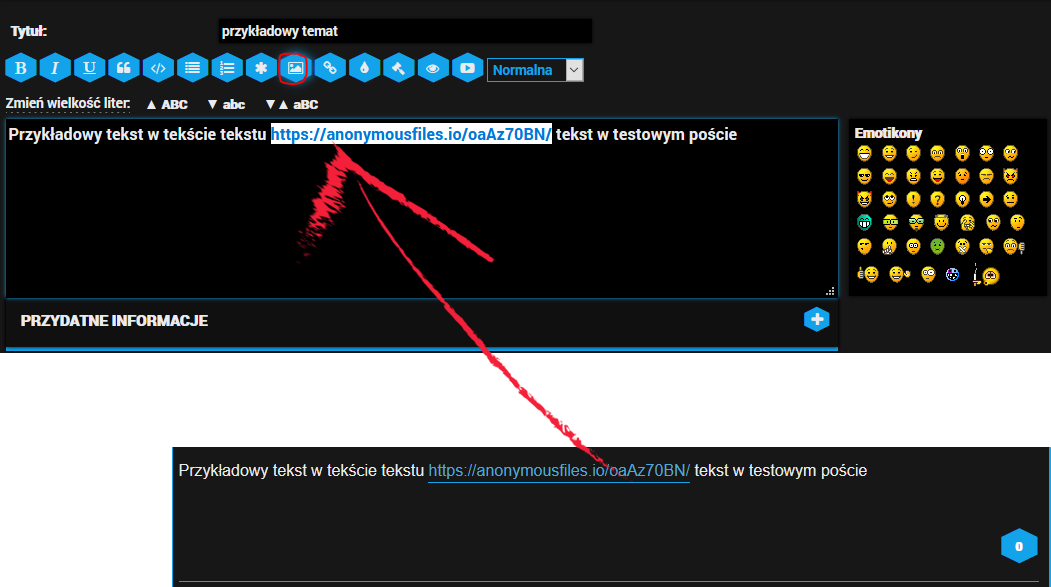
Następnie zaznacz wklejony link, oraz kliknij w ikonę obrazu w powyższym panelu edycji posta:

Teraz widzimy, że zdjęcie wstawiło się bez problemu.
WAŻNE! Przy tej metodzie link obrazka, który osadzamy w tagach img ZAWSZE musi być zakończony formatem obrazka. np. .jpg czy .png. Jeżeli Twój link nie kończy się w ten sposób to znaczy, że nie skopiowałeś bezpośredniego urla i Twój obrazek nie osadzi się poprawnie!

Ostatnia kwestia, którą chciałbym omówić w tym poradniku, to zabroniona metoda dodawania obrazu:

Prosimy nie linkować w ten sposób obrazków, gdyż nie zostaną one pobrane na nasz serwer i za miesiąc czy rok jak znikną z zew. hostingu znikną też u nas - przez co forum będzie dziurawe!
Zauważmy, że obraz nie został osadzony - prawidłowe rozszerzenie powinno wyglądać tak:
Code: Select all
[img]www.LINK-DO-OBRAZU.com/NUMER-OBRAZU*format-obrazu*[/img]Code: Select all
[img]i.hosting-zdjęć.coś/123456.png[/img]